Windows Live Writer+SyntaxHighter实现WordPress博客离线撰写时代码高亮
由于WordPress在线编写代码的不便,尤其是插入代码后对齐和缩进格式方面,一直都没有找到一个好的解决方案。索性就尝试使用Windows Live Writer离线撰写文章,不过对我这样一个整体和代码打交道的人来说,仍然绕不开代码的语法高亮和对齐。话说Windows Live Writer可以插入代码高亮插件,而且还是SyntaxHighter这款我很喜欢的风格,叫做“Windows Live Writer Source Code plugin for SyntaxHighlighter”,所以就急忙安装软件进行了尝试,结果却给热情的我足足的浇了一盆冰水,因为发布后的文章打开,浏览器会弹出“SyntaxHighter 无法找打brush:csharp”的提示(csharp为发布的代码语言),关闭通知后,文章中的代码也没有语法高亮,让人很失望。
经过网上一番资料的查找,发现可能的原因是插件只支持1.5.1版本的SyntaxHighlighter,而我的网站上安装的是最新的3.x版本(也可以切换到2.x风格)[参考资料],这可如何是好,我去哪里找1.5版本的安装,况且那个版本的风格还未知。
如何才能使用WordPress的SyntaxHighlighter3.0 插件和Windows Live Writer的该款插件,实现发布文章中的代码语法高亮并保持对齐缩进格式?
下面是我目前发现的一种方法。在此我将完整的过程记录如下:
1. WordPress 安装SyntaxHighlighter Evolved插件
在WordPress中搜索安装这款插件,然后启用该插件。
2. 安装Windows Live Writer并设置博客账号
网上相关教程很多,这里不再多述[参考教程]。
3. 安装插件
下载Windows Live Writer Source Code plugin for SyntaxHighlighter 插件,解压文件,并将WindowsLiveWriter.SourceCode.dll文件拷贝到Windows Live Writer 的plugin文件夹。具体为:
- 32-bit 系统: C:\Program Files\Windows Live\Writer\Plugins
- 64-bit 系统: C:\Program Files (x86)\Windows Live\Writer\Plugins
【注:解压得到的BlogEngine.net文件夹,直接无视就好】
下面就是重点内容了。
4. 撰写、发布含代码的文章
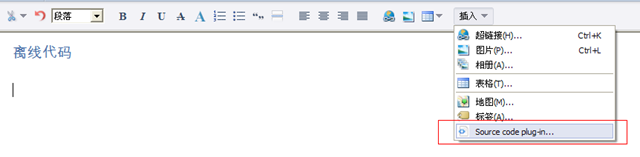
打开Windows Live Writer,新建日志,选择“插入—>Source Code Plugin…”
在弹出的对话框中粘贴代码,【对话框底端的语言和高亮设置可无视,因为后续还会修改】
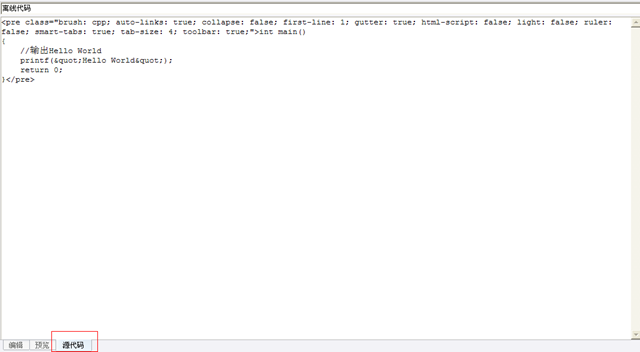
插入代码完成后,由“编辑”模式切换到“源代码”模式。可以看到粘贴的代码格式如下
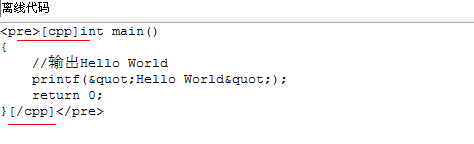
也许这个就是SyntaxHighlighter1.5.1版本支持的语法吧,但是现在用的已经是3.x版本了。所以接下来直接修改源代码,删除pre标签内的各种属性,增加3.x版本支持的中括号形式。修改如下:
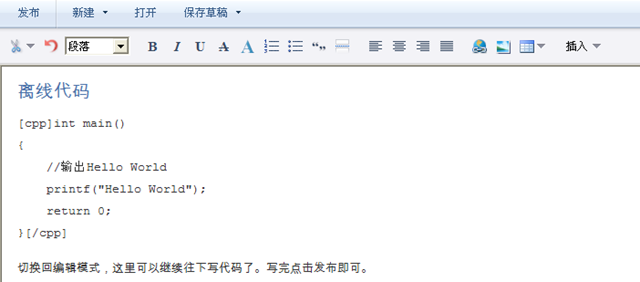
修改完成后,切换会“编辑”状态,继续写文章。写好即可发布。
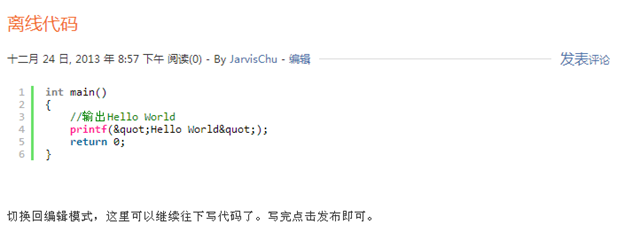
发布成功的效果如下:
至此大功告成
----------------------------------------
更新:发现还是有问题,特殊符号显示不出来。于是又琢磨了另一套方法。大致如下:Windows Live Writer (简称WLW)中利用插件插入代码后,不用对代码做别的修改,发布完成后在WordPress中找到重新编辑这段代码,删除,并把WLW中的相应的代码复制下来粘贴上去,粘贴完成后在代码的首尾处分别加上[@cpp]、 [@/cpp](去掉@)。再次发布即可。
启示:善于用于源代码模式,直接通过修改文章的网页源代码来控制格式,确实能解决不少问题。
作者:JarvisChu
原文链接:Windows Live Writer+SyntaxHighter实现WordPress博客离线撰写时代码高亮
版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0